Documentation 1.1
Installation
1. Include jQuery and markItUp! javascript files.
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="markitup/jquery.markitup.js"></script>
2. Include the JSon file with the settings of your markup set. The default one in this example.
<script type="text/javascript" src="markitup/sets/default/set.js"></script>
Or define your settings directly in the page
<script type="text/javascript" >
mySettings = { ... }
</script>
3. Include the CSS files.
<link rel="stylesheet" type="text/css" href="markitup/skins/markitup/style.css" /> <link rel="stylesheet" type="text/css" href="markitup/sets/default/style.css" />
4. Then plug markItUp! on a specific textarea by Id
<script type="text/javascript" >
$(document).ready(function() {
$("#markItUp").markItUp(mySettings);
});
</script>
...
<textarea id="markItUp"></textarea>
Or on some specific textareas by class
<script type="text/javascript" >
$(document).ready(function() {
$(".markItUp").markItUp(mySettings);
});
</script>
...
<textarea class="markItUp"></textarea>
<textarea class="markItUp"></textarea>
or on all textareas
<script type="text/javascript" >
$(document).ready(function() {
$("textarea").markItUp(mySettings);
});
</script>
...
<textarea></textarea>
Keys
Differents insertion mode can be used by pressing key.
Opera doesn’t fire event on Ctrl, Shift, Alt keys.
Ctrl Key
Ctrl + Click on a button: Call a markup insertion and get the selection back.
Shift Key
Shift + Click on a button: Call a markup insertion and get the selection with new added markups.
Ctrl Key + “Key” triggers the button with accessKey defined.
Ctrl+Shift Keys
Ctrl + Shift + Click on a button: Call a markup insertion on every lines of the selection instead of the whole selection.
Alt Key
Alt Key + Click on a button: Call an alternative markup insertion if defined (See MagicMarkups).
Customization
Graphic customization
Before markItUp!

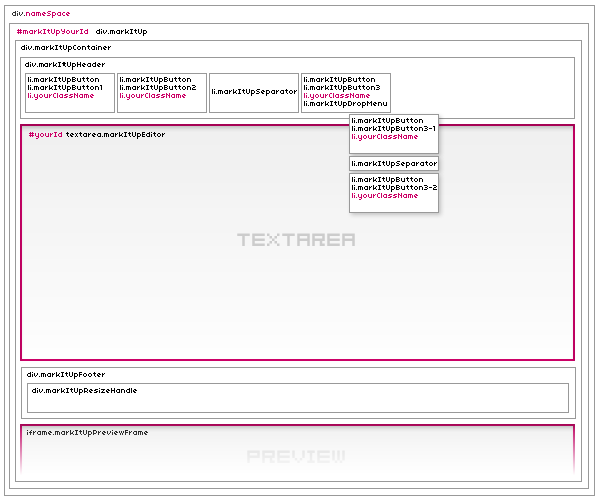
After markItUp!

Notes:
- Every button has a .markItUpButton class
- Every button has a .markItUpButtonX, .markItUpButtonX-X, ... (X is the position in the toolbar).
- You can define a specific classname for each button
Markup language customization
- nameSpace
string
Apply a specific className to the wrapping Div. Useful to prevent CSS conflicts between instances.var myHtmlSettings = { nameSpace:'html', ...var myBbcodeSettings = { nameSpace:'bbcode', ...// CSS .html .markItUpButton1 a { background-image:url(images/h1.png); } .bbcode .markItUpButton1 { background-image:url(images/bold.png); } - resizeHandle
Boolean
Enable/Disable the handle to resize the editor. - previewInWindow
string
Display the preview in a popup window with comma-separated list of specs. If empty or false, the preview will be displayed in the built-in iFrame preview.previewInWindow: 'width=800, height=600, resizable=yes, scrollbars=yes'
- previewAutoRefresh
Boolean
AutoRefresh the preview iFrame or windown swhen the editor is used. - previewParserPath
string > path
You can set the path of your own parser to preview markup languages other than html. If this property is set, the built-in preview will be overridden by your own preview script.
Use ~/ for markItUp! root. - previewParserVar
string > default: data
Name of the var posted with the editor content to the parser defined above. - previewTemplatePath
string > path > default : ~/templates/preview.html
Path to the Html preview template.
Use ~/ for markItUp! root.previewTemplatePath: '~/parsers/wikiparser.php',
- previewParser
function > default: false
Parse the content with the javascript parser of your choice before passing it to the preview.
previewParser: function(content) { return myJavascriptParser(content); }, - previewPosition
string > before|after > default: after
Position of the Built-in preview before or after the main textarea.
previewPosition: 'before',
- onEnter
hash
Define what to do when Enter key is pressed.- keepDefault
Boolean
Keep (true) or not (false) the default behaviour of the key. - openWith, closeWith, replaceWith, ...
See markutSet chapter.
- keepDefault
- onCtrlEnter
hash
Define what to do when Ctrl+Enter keys are pressed.- keepDefault
Boolean
Keep (true) or not (false) the default behaviour of the key. - openWith, closeWith, replaceWith, ...
See markutSet chapter.
onCtrlEnter: {keepDefault:false, openWith:'\n<p>', closeWith:'</p>'}
- keepDefault
- onShiftEnter
hash
Define what to do when Shift+Enter keys are pressed.- keepDefault
Boolean
Keep (true) or not (false) the default behaviour of the key. - openWith, closeWith, replaceWith, ...
See markutSet chapter.
onShiftEnter: {keepDefault:false, replaceWith:'<br />\n'}
- keepDefault
- onTab
hash
Define what to do when Tab key is pressed. Warning, this key is also used to jump at the end of a new inserted markup.- keepDefault
Boolean
Keep or overide the default behaviour of the key. - openWith, closeWith, replaceWith, ...
See markutSet chapter.
- keepDefault
- beforeInsert
function
Function to be called before any markup insertion. See Callbacks section for more details.beforeInsert:function() { alert("A markup is going to be inserted"); } - afterInsert
function
Function to be called after any markup insertion. See Callbacks section for more details.afterInsert:function() { alert("A markup has just been inserted"); } - markupSet
hash
Note that most of the settings below are used by the engine for all insertion calls ($.markItUp( {} ), onEnter, onShiftEnter, onCtrlEnter, onTab) except exclusive button properties marked by *- name *
string
Button name
{name:"Strong", ... } - className *
string
Classname to be applied to this very button.
{ name:"Strong", openWith:"<strong>", closeWith:"</strong>", className:"myStrongButton" }// CSS .myStrongButton { border:1px solid red; } - key *
string
Shortcut key to be applied to the button. Ctrl+key trigger the action of a button.
{ name:"Strong", openWith:"<strong>", closeWith:"</strong>", key:"S" } - openWith
string | function
Markup to be added before selection. Accepts functions. See Callbacks section for more details.
Allows MagicMarkups
{ name:"Strong", openWith:"<strong>", closeWith:"</strong>" } - closeWith
string | function
Markup to be added after selection. Accepts functions. See Callbacks section for more details.
Allows MagicMarkups
{ name:"Strong", openWith:"[b]", closeWith:"[/b]" } - replaceWith
string | function
Text to be added in place of the cursor or selection. Accepts functions. See Callbacks section for more details.
Allows MagicMarkups
{ name:"Image", replaceWith:"<img src="myImage.png"/>" } - openBlockWith
string | function
Text to be added before a whole block. Accepts functions. See Callbacks section for more details.
Allows MagicMarkups
{ name:"List", openBlockWith:"<ul>", openWith:"<li>", closeWith:"</li>", closeBlockWith:"</ul>", multiline:true } - closeBlockWith
string | function
Text to be added after a whole block. Accepts functions. See Callbacks section for more details.
Allows MagicMarkups
{ name:"List", openBlockWith:"<ul>", openWith:"<li>", closeWith:"</li>", closeBlockWith:"</ul>", multiline:true } - multiline
boolean
Set whether the tags has to be inserted at each line or on the whole selected block. - placeHolder
string | function
Placeholder text to be inserted if no text is selected by the user.
Allows MagicMarkups
{ name:"Bold", placeHolder:"Your bold text here", openWith:"<b>", closeWith:"</b>" } - beforeInsert
function
Function to be called just before a markup insertion. If a global beforeInsert callback is already defined this function is fired just after. See Callbacks section for more details.
{ name:"Bold", openWith:"<b>", closeWith:"</b>", beforeInsert:function(h) { alert(h.openWith+" is going to be inserted"); } } - afterInsert
function
Function to be called just after a markup insertion. If a global afterInsert callback is already defined this function is fired before. See Callbacks section for more details.
{ name:"Bold", openWith:"<b>", closeWith:"</b>", afterInsert:function(h) { alert(h.closeWith+" has just been inserted"); } } - beforeMultiInsert
function
Function to be called before a multiline markup insertion. See Callbacks section for more details.
{ name:"Bold", openWith:"<b>", closeWith:"</b>", beforeMultiInsert:function(h) { alert(h.openWith+" is going to be inserted in several lines"); } } - afterMultiInsert
function
Function to be called after a multiline markup insertion. See Callbacks section for more details.
{ name:"Bold", openWith:"<b>", closeWith:"</b>", afterMultiInsert:function(h) { alert(h.closeWith+" has just been inserted in several lines"); } } - dropMenu *
hash
Open a dropdown menu with another button set defined as above.{ name:'Fonts', dropMenu: [ { name:'Arial', replaceWith:'Arial, Helvetica, sans-serif'}, { name:'Verdana', replaceWith:'Verdana, Arial, Helvetica, sans-serif'}, { name:'Trebucher', replaceWith:'"Trebuchet MS", Tahoma, sans-serif'}, { name:'Times', replaceWith:'"Times New Roman", Times, serif'} ] }
- name *
Magic Markups
Some of the properties above accept special markups like [![a]!], [![a:!:b]!] to display a prompt window and (!(a)!), (!(a|!|b)!) to call an alternative insertion when Alt Key is hold (when supported by the browser).
Ex. Ask for Src with Http:// default value and then ask for Alt text before inserting <img src="..." alt="..." />
replaceWith:'<img src="[![Src:!:http://]!]" alt="[![Alt text]!]" />'
Ex. Insert <p> or <p style="text-align:justify"> if Alt key is hold.
openWith:'<p(!( style="text-align:justify")!)>'
Ex. Insert <td> and </td> or <th> and </th> if Alt key is hold.
openWith:'<(!(td|!|th)!)>', closeWith:'</(!(td|!|th)!)>'
Ex. Insert <p> or ask Class before insering <p class="..."> if Alt key is hold.
openWith:'<p(!( class="[![Class]!]")!)>'
Callbacks
When a callback function is called, the parameters below are passed.
{ name:'Strong',
openWith:'[b]',
closeWith:'[/b]',
beforeInsert:function(h) {
text = "You've just click the "+h.name+" button ";
text+= "which will wrap '"+h.selection+"' ";
text+= "with "+h.openWith+" and "+h.closeWith+".";
alert(text);
},
afterInsert:function(h) {
text = "The result is now:\n";
text+= $(h.textarea).val();
alert(text);
}
}
- selection
Returns the selection. - textarea
Returns the textarea object. - caretPosition
Returns the position of the selection. - scrollPosition
Returns the position of the scrollbar. - All the button properties
clicked are returned:
- openWith
- closeWith
- placeHolder
- className
- and so on...
- line
If a multi-line edition is trigged (Ctrl + Shift + click). This property return the number of the line being processed. - Key events:
- ctrlKey
Returns true if the Control key is pressed when the callback is fired. - shiftKey
Returns true if the Shift key is pressed when the callback is fired. - altKey
Returns true if the Alt key is pressed when the callback is fired.
- ctrlKey
External call of markItUp!
You can use the markItUp! features from anywhere in the page. You can use any properties as in the markupset section, (except *). If you have several instances and no target is defined, the job will be done in the focused editor.
Ex. Wrap selection with <strong></strong> in the focused markItUp! editor.
$.markItUp({ openWith:'<strong>', closeWith:'</strong>' } );
Ex. Wrap selection with [b][/b] in the markItUp! editor with #bbcode id.
$.markItUp({ target:'#bbcode', openWith:'[b]', closeWith:'[/b]' } );
Html template
If you're using markItUp! as a HTML editor, you don't need any parser and propably want to use the built-in HTML preview. Since 1.1, markItUp! uses a template to display the content into the layout you want with a complete control on its content, Css, styles, charsets, scripts, ...
Just edit the preview.html file in markitup/templates/preview.html. Note that the content will replace the <!-- content --> comment.
In order to link external files as Css files or scripts, use ~/ to refer to the markItUp! root.
<head> <title>markItUp! preview template</title> <link rel="stylesheet" type="text/css" href="~/templates/preview.css" /> </head>
You can use different template for different instances.